Cascading Style Sheets, or CSS, is the new way to design a website. Dreamweaver makes using CSS easy for formatting the content and web elements of a page. CSS is just a style sheet that holds a group of style rules (a set of formatting properties that you can apply to different elements of your web page). You can organize the format of web elements like text, images, lists, hyperlinks, and even your page layout using style sheets and style rules for your web pages. Here’s how you do it.
Using CSS to Control Text Format
CSS brings many new tags for formatting your web page and this gives you more control over your design. There are many more format properties in CSS when compared to HTML. These properties let you apply new and complex formats to your web page, like a drop shadow.
Text in Dreamweaver is created in text blocks. When you create a web page, you probably structure your content with headlines and paragraphs. When you create a new paragraph, Dreamweaver automatically wraps each text block with the paragraph tag, the <p> tag of HTML, designating it as a block of text. This helps create a document structure.
HTML also has other document structuring tags besides the <p> tag. These tags are the heading tags, <h1> through <h6>. Each heading tag has a default format pre-defined for it. You apply these document structure tags through the Property inspector. You are not limited to just this pre-defined format for each tag. After you assign a tag to a block of text, you can then use CSS to create style rules that target each tag. For example, if you wanted to have all paragraphs to be a font of Times New Roman and blue, you would create a style rule for the <p> tag that controls the format of the font and font color. All text enclosed in the <p> tag becomes Times New Roman and blue. CSS lets you control the font, font size, color, line height, paragraph alignment, and much more.
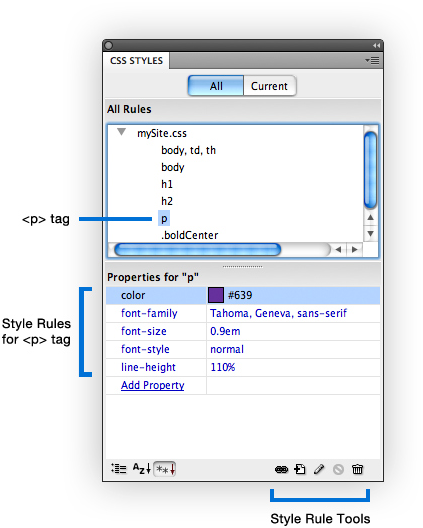
You create a new style rule through the CSS Styles panel.

You can create, edit, and delete style rules through the style rule tools.
In this figure, the <p> Tag is highlighted in the CSS Styles Panel. In the lower section of the panel, you’ll see the defined properties for the active style rule. The rule and the properties set are what control the font display of all text formatted with the <p> tag.
Using CSS to Format Page Layout
A Div tag creates divisions or areas in a web page, like a header, sidebars, content, and footer. The HTML code for a Div tag is <div>. This tag is the new way to structure your web page. In the past, page layout was achieved through tables and the <table> tag of HTML. But tables are restrictive in nature due to the reliance of columns and rows for structuring content. It also takes a lot of HTML code to represent a complex table, which makes your page slow to download and display. While tables still have a use in HTML, the Div tag is the way to go today!
You can create a Div tag through the menubar and Insert, Layout Objects, Div Tag. Once the Div tag is created, you can then apply CSS to apply the format to the margins, cell padding, font usage, borders, and many other properties.
Attaching CSS External Style Sheets
There are two types of style sheets in Dreamweaver, the internal style sheet and the external style sheet. An internal style sheet stores all the CSS code for style rules in the active HTML document. This type of style sheet is only available to this document. An external style sheet is its own document and can be attached to any or all pages of your site. When you attach an external style sheet to a page, any style rules that you created are applied to the associated tags and web elements of that page. Because it exists as its own document, you can attach it to every page in your site, ensuring consistency of format and design throughout all pages of your site.
Using the CSS Styles panel, you can attach an external style sheet.
Follow these steps to attach an external style sheet.
- Open the web page that you want to attach the style sheet.
- Click the Attach Style Sheet button at the bottom of the CSS Styles panel.
- This opens the Attach External Style Sheet window. In the File/URL field, browse to the external style sheet. Leave the Add as an option set to Link and in the Media field click the arrows for the popout menu and choose the media type you are targeting for the style sheet.
- Click OK to link the style sheet to your active web page.
All style rules in the external style sheet are now available to the page to which it is attached.
Power of CSS – Precision, Flexibility, and Control
You can also target specific Div tags of your document with CSS. For instance, if you have a Div tag representing a sidebar area, you can create a style rule that targets the <h1> tag used in that sidebar Div tag. This gives you control of a web element in a specified Div tag. That’s precision!
Another cool feature that CSS offers is the ease of use for modifying properties of your style rules. If you need to make a change to a style rule, like changing the color of the font for the <p> tag, you can modify it through the CSS Style panel. When you change the color property, all text blocks with the <p> tag are changed to blue. And, think about this, if you modify a style rule in an external style sheet, all pages in your site attached to the external style sheet also reflect this change. That’s flexibility!
But the real power of CSS is seen when you create an external style sheet targeted toward a specific media type. For instance, if you want your web page to display well in an iPhone, you can create a style sheet that formats all your Div tags and their content to fit in the dimensions of the iPhone display. You can have as many external style sheets as you want for formatting your site to fit many different types of media displays. That’s control.
Our world is changing and the Internet is being accessed in a variety of ways and through a variety of devices. Dreamweaver and CSS help you design for today and the future.