Progressive app development has the potential to transform your web presence. Pinterest, Alibaba, Twitter, Starbucks, Forbes, are the top sites which are actually progressive web applications. While current businesses are going mobile, which is great. But, PWA has high capability to make your digital presence successful at a more affordable cost.
Today, mobile apps are surpassing the dominance of websites. Modern consumers are looking for a fast and dynamic browsing experience. Here, PWA not only provides faster and smoother accessibility for browsing a site through mobile devices but also enables users to access high-level functionality.
Therefore, Twitter, Pinterest, Starbucks got huge growth after implementing PWAs for their business services. If you want to expand your business online, develop PWA and see how it empowers you to grow instantly and sustainably. This progressive web app development guide will give you complete information which is essential to building a successful web app for your business.
What is PWA?
PWA or progressive web app is actually a website that has all the features of a mobile application. PWAs offer the same faster, easier, and reliable features that a mobile app has. So in simple words, PWA is actually a web application but works like an app. PWA is built with standard web development tools like HTML, CSS, and JavaScript.
Famous PWAs
- Uber
- Starbucks
- Google Developers
- Forbes
- The Washington Post
- The Financial Times
Features of Progressive Web App
Progressive web app is actually a website which is designed to work as a mobile application. That is why progressive web app development is based on a mobile-first approach. PWA is built with high-standard technological abilities to give an improved mobile experience on the web. So a typical progressive web application has the following features.
- Progressive: The web app works for all users. It offers the same web browsing experience no matter what browser a user has.
- Responsive: It fits all kinds of devices from desktop, mobile, tablet, PC, smartphone, etc.
- Independent Connectivity: It has the ability to work offline and low internet connection.
- Mobile-First Approach: The core feature of a PWA is to provide the same features that people expect from a mobile app.
- Fresh: PWAs are always up-to-date due to their service worker update functionality.
- Safety: It offers great web security features by preventing snooping and ensuring content doesn’t tamper with any external factors.
- Discoverable: PWA is SEO-friendly. They can be easily discovered across any device. It is based on service worker registration scope and W3C manifests. And consequently, search engines crawl them easily.
- Engaging: It has features like push notifications to engage the users.
- Easy Installation: It is a lightweight web application, therefore, it takes low storage. Users can easily download the PWA without any hassle on their home screen on their mobile phone or any computer device.
- Linkable: PWAs can be shared easily via URL and don’t need any complex installation.
What Benefits Does PWA Give To Businesses and Users?
PWA development doesn’t require a complex level of application development approach. It is fast, lightweight, and costs less than native mobile application development. PWAs give a wide array of benefits to both businesses and users.
For website owner
PWAs are free from marketplaces
Progressive web applications are not available published on Google Play Store or Apple App Store. They are simply a website. It means you don’t require pre-approval from these marketplaces to launch your web app for end-users. Apart from this, it saves you from paying a 30 percent marketplace fee.
Rapid Development
Developing PWAs is easy. You can build PWAs for Android and iPhone app development.
Push Notification
The traditional website lacks effectiveness that allows businesses to quickly engage website visitors. PWA send quick push notification to users based on their behavior and interest. You can send push notifications about attractive discounts, special offers, and other exciting things that make them feel to browse your platform.
Easy to Update
The best advantage of a progressive web app is that it always provides updated versions to users. In mobile app development, when developers make any changes they ask users to update the app with the latest version or features. But PWS doesn’t ask users to update, it constantly gives access to users to the updated application. Progressive Web App Development company highly leverages this feature that helps them to save their app maintenance cost.
For Users
Quick Installation
PWAs are much easier to install than mobile apps. Users just need to open the web browser, download the website and add it to the home screen, and start using the app. Quite fast isn’t it?
Fast Loading Speed
The best feature of a progressive web app is its faster loading speed. And the reason why it loads faster than a conventional website is that it works with local cache and sends the least server request. This doesn’t impact the internet speed and allows users to receive uninterrupted web browsing. And this is why businesses invest in PWA development.
Takes Low Storage Space
PWAs are lightweight web applications as compared to native applications. It takes even less than 1MB.
Offline Capability
PWA can work on slow internet connection. It offers high-quality offline capability to allow users to work with the application regardless of their internet network speed.
Core Components of Progressive Web App
PWA works differently than conventional websites and native apps. However, it may appear like a website but it is a combination of both website and mobile app. Therefore, to develop a fully-functional PWA that improves your online business services, you must take into account the core components of PWA.
Single-Page Website
A Single Page Application is a kind of website or web app that rewrites the current page dynamically with fresh data from the web server. To put it in simple terms, the browser doesn’t send a request to the server to load the page completely when a user clicks a link.
SPAs, instead, utilize JavaScript to modify the existing page and present it as the user has actually switched the web page. It is an essential feature of PWAs because it enables the content to load quickly and gives an app-like feeling.

Web App Manifest
The web app manifest is a JSON file. It gives information about the web app and tells the browser about your PWA how it should work when installed on the smartphone or any different mobile device. Web app manifest contains only general information about your app such as app name, icons, start-URL, etc.
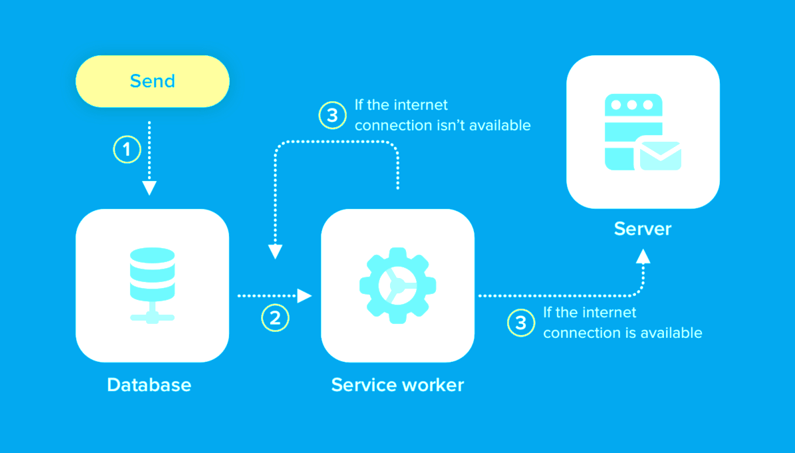
Service-Workers
Service workers are an important component of PWA. It is a JavaScript file that works in the backend of the web app with the help of a secured HTTP connection. The file gives the below features:
- Push notification
- Offline mode capability
- Background synchronization
- Native-app like experience
- Instant load page
Compatibility with Different Browsers
Current web browsers support features like push notifications. And PWA requires such browsers that support service workers. For example, Chrome admires PWAs. Chrome displays an install button in the Omnibox to indicate that you can install a progressive web app. Therefore, browser capability is among the essential features of PWA to make it fully work like a mobile app.
- Define Your Goals
Before you start your progressive web app development project, you must define your business goals. Outline what you want to achieve through this web app. Take a look at your existing competitors, what they are doing and how their features are helping users.
- Wireframe Your PWA Design
Wireframe allows you to visualize and check how your application will work at the front end. In this process, you need to analyze how the app performs with all defined features and functions. Wireframe will give an idea of the PWA architecture and details for possible improvements.
- Plan the Database Structure
Database structure is about how your PWA stores and to manage the information. For this, you have to define its functions. Why will you use it? What kind of information will it keep? Use tables intelligently in the database and ensure it meets the development guidelines.
- Use the Appropriate Version Control Process
Version control is the virtual part of PWA. Make sure the PWA development company that you have hired to build your application enables the right version control. It should give you the liberty to customize with multiple designs and structures. You can refer to Git version control to learn more about this.
- Conduct Test
Start by creating an MVP version of your PWA and then test it among the already selected audience. Get real-time reviews and feedback from users about the user interface of your progressive web application. Moreover, you should check how traffic, downloads, and other functions fluctuate with the changes you make to your PWA.
- Have a Product Roadmap for Your PWA
Once you finalize and confirm that all features and functions work properly, you can start the progressive web app development. Here, you should prepare a roadmap for your PWA for maintaining it in the future. For example, how much it would cost you to maintain your PWA.
When is the right time to develop your progressive web app?
PWA is a mix version of a website and mobile app that has effective features to provide better web browsing experience. Today, when businesses are adopting a mobile-first approach in their solutions, building PWA is sure to bring success to your business concept.
There are many billion-dollar brands like Twitter, Pinterest, Alibaba, Uber, Starbucks Are doing great through developing Progressive web app. While mobile apps are the biggest way to expand your business through digital transformation, PWA can be the most affordable option to start with.
Conclusion: Develop Your Own PWA Now
We are living in the mobile-first era. Modern consumers are now expecting everything mobile-friendly. A website can help you build your online presence but your business needs additional power to succeed in today’s competitive market. And this is where PWA comes in. Its development cost is less than mobile application development and gives similar features that users want.
If you are looking to upgrade your business with a website that offers native mobile app-like features to users, it is the best time to develop your own PWA for your business. Find a professional Progressive Web App Development Company that can build a high-performing PWA for your business.