Trends are not just a passing fad. Especially on the web, where technological capabilities and consumer expectations are rapidly evolving, trends emerge out of changing needs. As the public comes to rely more and more on the web for everything from shopping to music to daily communication, it’s the job of great design to meet us where we are at. And the digital design trends that have come to prominence this year are a perfect example of the marriage of form and function.
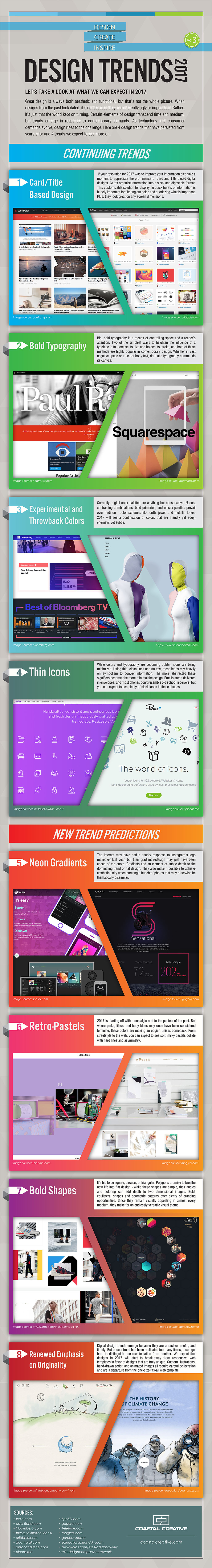
Many of the older digital design trends that are persisting into 2017 are, unsurprisingly, concerned with helping us navigate and process huge stores of information. Card-based design, for example, adds concision and order to any site that congregates or curates a lot of content. Another trend still going strong is bold typography, which gives readers visual cues for important information and helps command space.
The newer trends of the year could be interpreted as an evolution of Flat Design and Minimalism, two aesthetic trends that have dominated the web for the past few years. As practical as these two design methods may be, the look has dulled and so many sites and apps have started to look exactly the same. Here to save us from the domination of drag-and-drop templates and flat imagery is gradient overlays, neon and pastel color palettes, and a renewed emphasis on uniqueness in design. These trends build upon all that is great about minimalism and flat design (clean, versatile, and built to the strengths of the screen), all the while adding some much welcome depth and color to their more tired aspects.

This infographic from Coastal Creative takes us through four digital design trends from past years that are still thriving in 2017, as well as four trends that have just taken off this year.